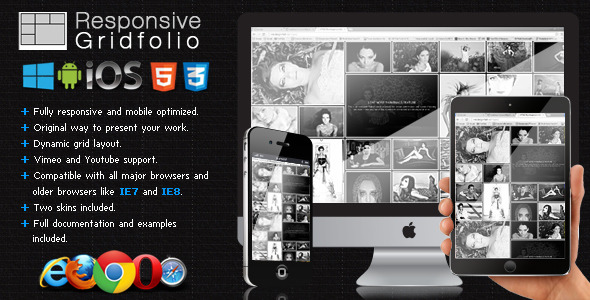
Responsive Gridfolio » Premium Scripts, Plugins & Mobile


The Responsive Gridfolio has a fluid / flexible / responsive layout. Basically the grid is added into a html page into a div of your chosing and it’s adapting based of that div’s width, the grid height is modified based on the thumbnails and if other elements are below the grid div they will be pushed down automatically (document flow). In the examples provided you can see a few ways in which you might use this grid, of course that other configurations are possible (please note that the code of this examples is provided in the download files).
Demo: https://codecanyon.net/item/responsive-gridfolio/4058383
http://www.mirrorcreator.com/files/JNGBKHSW/gridfolio.rar_links
http://ul.to/oh0ww5tw
http://www16.zippyshare.com/v/vKIYvkf8/file
http://userscloud.com/6on35pf0uryw
https://www.sendspace.com/file/kog8dx
http://www.megamirror.net/vv8jcdor31eq
https://oload.stream/f/voNysST6vr0/gridfolio.rar
https://www.solidfiles.com/v/GDLq5kQmzNBeP
http://www.mediafire.com/file/p9hdrergggy0u82/gridfolio.rar
What's Your Reaction?